Project Overview
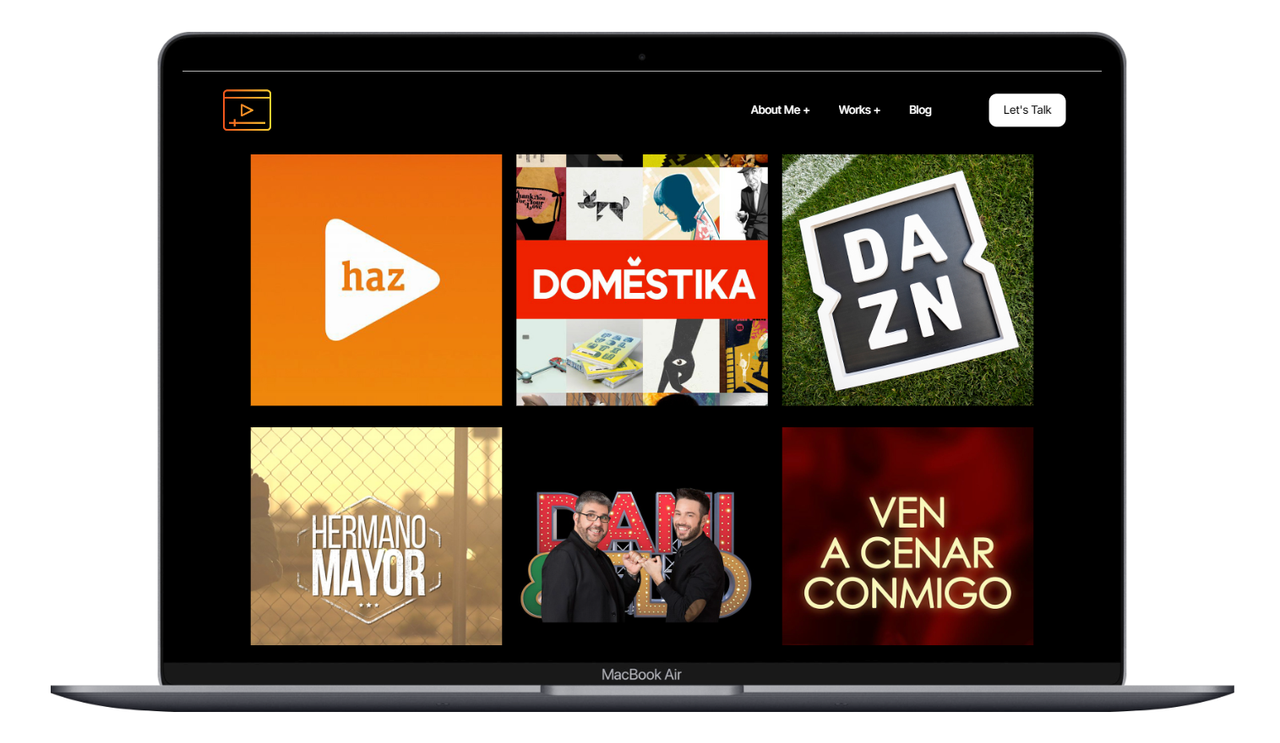
This project ↗ involved the comprehensive development of a portfolio website for Cristina Gomez, a video editor showcasing her most notable works. The primary objective was to create a visually engaging online presence that highlights her creativity and expertise in video editing.
The goal was to design a clean and friendly website, emphasizing a creative and visually appealing aesthetic that complements her work in video editing. This design approach was chosen to make her portfolio more accessible and inviting to potential clients and collaborators. By opting for a user-friendly and visually engaging design, the project aimed to effectively showcase Cristina's talents and make her work more relatable and attractive to a selected possible target.
A dynamic blog was integrated into the website, allowing the administrator to create and publish posts, thereby dynamically updating the content and keeping the portfolio fresh and engaging.

Technologies Utilized:
- HTML and Tailwind CSS: These were used to build the structure and design of the website, ensuring a responsive and visually appealing interface.
- Vanilla JavaScript and jQuery: Implemented for dynamic and interactive elements on the site.
- Express and Node.js: These technologies powered the server, handling requests and managing the logic of the application.
- MongoDB: Used as the database to store user information, posts, and other data, providing a flexible and scalable data management solution.
- Nodemailer: Used for server-side form submissions, facilitating efficient email communication.
- JWT (JSON Web Tokens): Employed for secure login authentication, ensuring that only authorized users can access certain areas of the site.
- Multer: Utilized for handling image uploads, allowing users to create and manage posts with images.
- Docker: Deployed the backend as a containerized image, ensuring a consistent and reproducible environment for the application.
User Experience Enhancements
The project focused on enhancing user experience through intuitive navigation, fast loading speeds, and an attractive design. By optimizing for different screen sizes with responsive design techniques, the website ensures a consistent and enjoyable browsing experience across all devices. It features simple navigation, quick content loading, a sleek design highlighting Cristina’s video editing projects, and responsive layout for seamless user interaction. These enhancements create an efficient and engaging website that effectively showcases Cristina Gomez’s work.
Conclusion & Next steps
This project demonstrates a dynamic and artistic presentation of Cristina Gomez's work. In addition to showcasing her talent, a client-requested feature was the implementation of an administrator area for server-side post creation. Node.js and Express were used for this purpose, with Multer facilitating image uploads. While the service is fully implemented in the code, the client opted not to maintain a data persistence server, requiring posts to be uploaded locally and deployed separately for the backend.
Moving forward, the next step would be to consider deploying on a server with data persistence capabilities, such as Amazon EC2 or a similar service, to enhance scalability and data management for future projects.